專案概述
專案背景

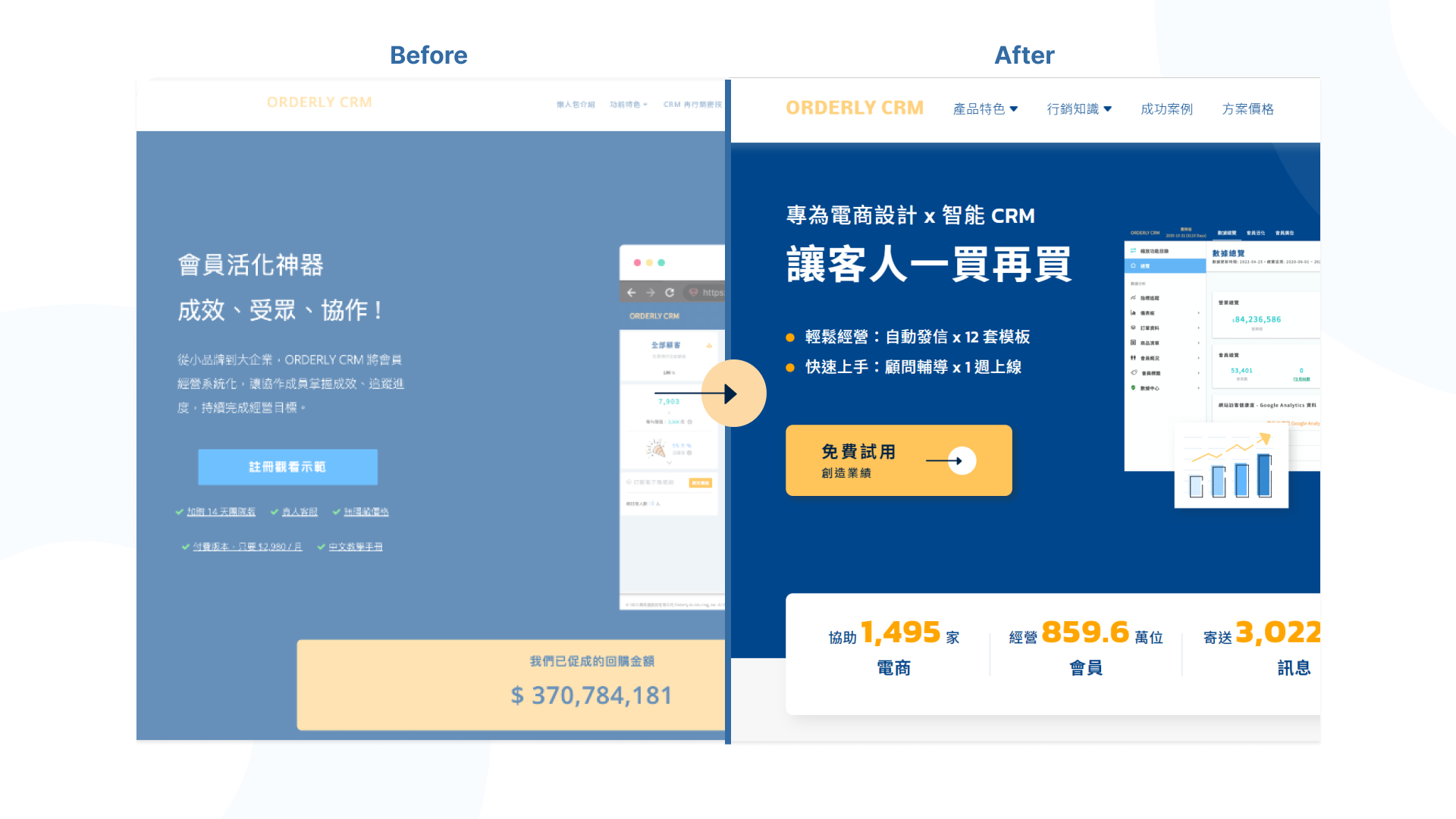
ORDERLY 舊官網為多年前製作,資訊層級不清晰,設計風格較為雜亂。
因此希望將官網改版更新,重新梳理產品特色及視覺呈現,增加使用者註冊奧特圖SAAS系統意願
設計目標

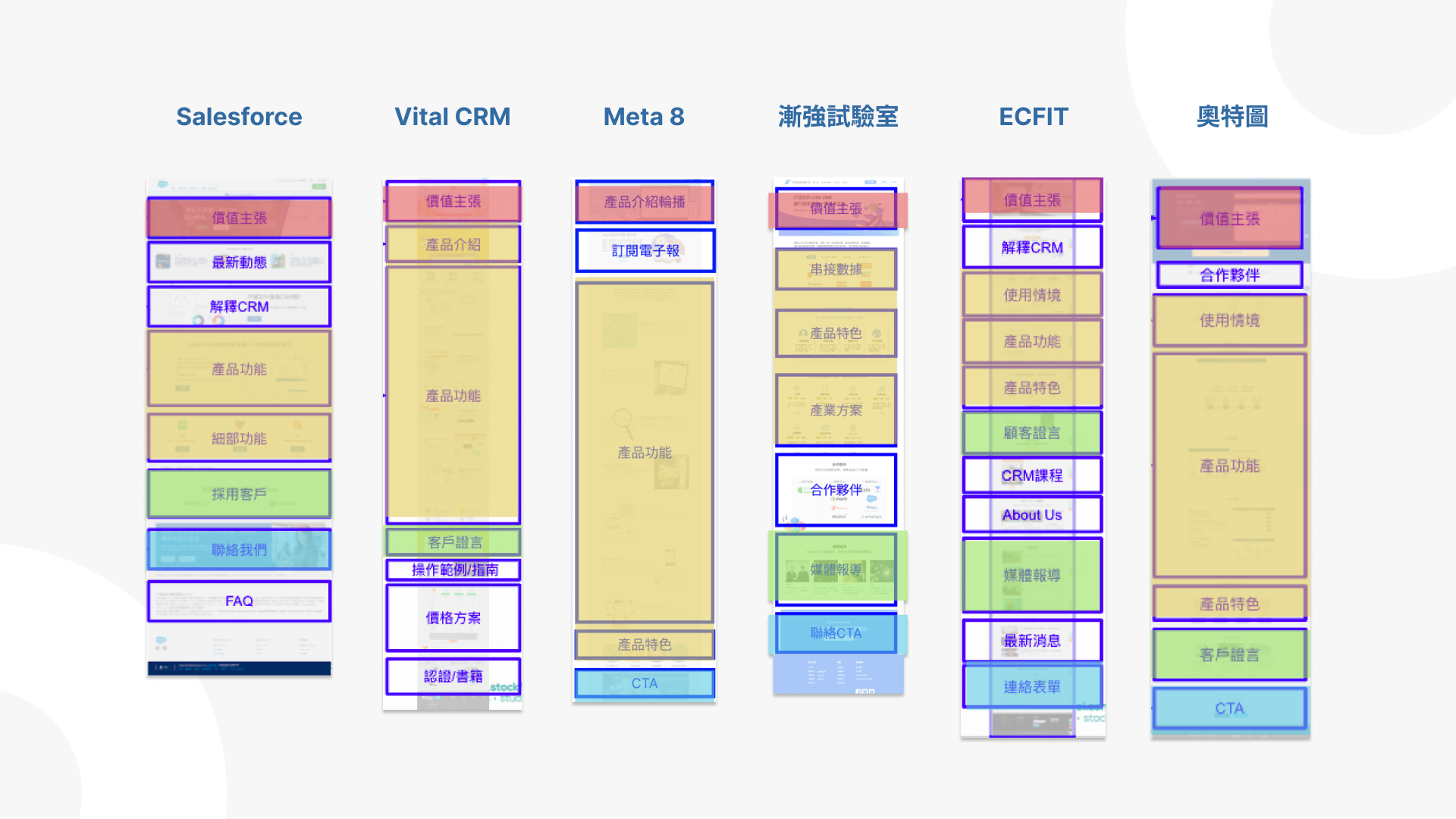
觀察各家競品如何於官網介紹自家CRM產品,參考國外SAAS網站設計數據,從UX的角度出發,針對奧特圖官網給予UX調整建議。
專案角色

本次專案中擔任UX Designer角色,規劃網頁區塊、文案建議、互動機制等等設計,與UI Designer 共同討論設計呈現。