專案概述
專案背景

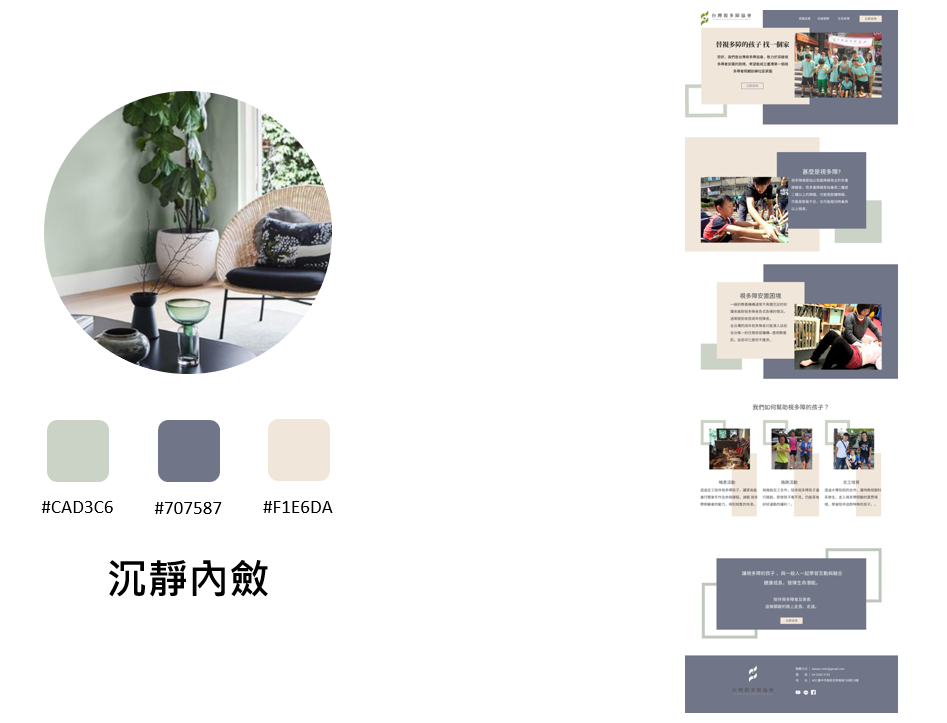
台灣視多障協會為非營利組織,致力於解決視多障安置困境,目前尚在初期營運階段,需要官網來建立捐款人對於協會的信任度,希望透過設計傳達協會主旨及相關活動,並導引捐款
問題陳述

協會營運初期,由於許多捐款人表示,會藉由官網查看協會相關訊息,來判斷協會是否真實存在及確實幫助捐款對象,但協會目前只有FB粉專對外接觸,因此需要官網建立協會可信度,同時藉由不同渠道,擴大影響力。
設計目標

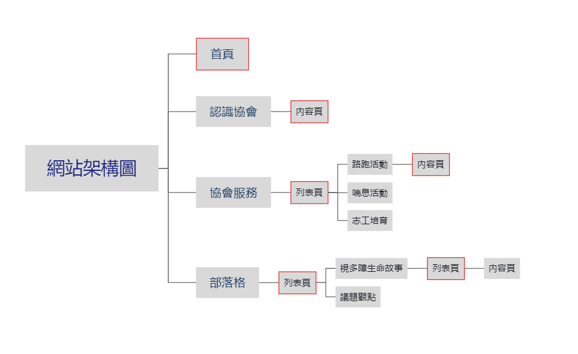
滿足業主基本需求,網站須能展示相關文章及活動影片,並外連導引到捐款頁,同時透過流程及介面設計導引捐款人閱讀文章及進行捐款
專案限制

因應業主需求,需快速完成開發,但由於只有一人負責設計及工程,為加快開發速度,採用Wordpress進行開發,由於後端部分尚不熟悉,因此先以完成業主基本功能要求為主,無法達成太過於複雜的功能,未來若有相關需求,後續再進行開發。
專案角色

本次專案中擔任UI設計師及前端切版工程師角色。
從頁面邏輯到上線主機皆一人完成,流程設計及視覺設計透過Figma完成,前端切版則採用Bootstrap框架進行開發,並透過php客製化wordpress子主題,最後,利用Google Cloud Platform作為主機,實際上線